

- #How to make a slideshow in dreamweaver cs6 how to#
- #How to make a slideshow in dreamweaver cs6 serial key#
- #How to make a slideshow in dreamweaver cs6 code#
- #How to make a slideshow in dreamweaver cs6 license#
- #How to make a slideshow in dreamweaver cs6 iso#
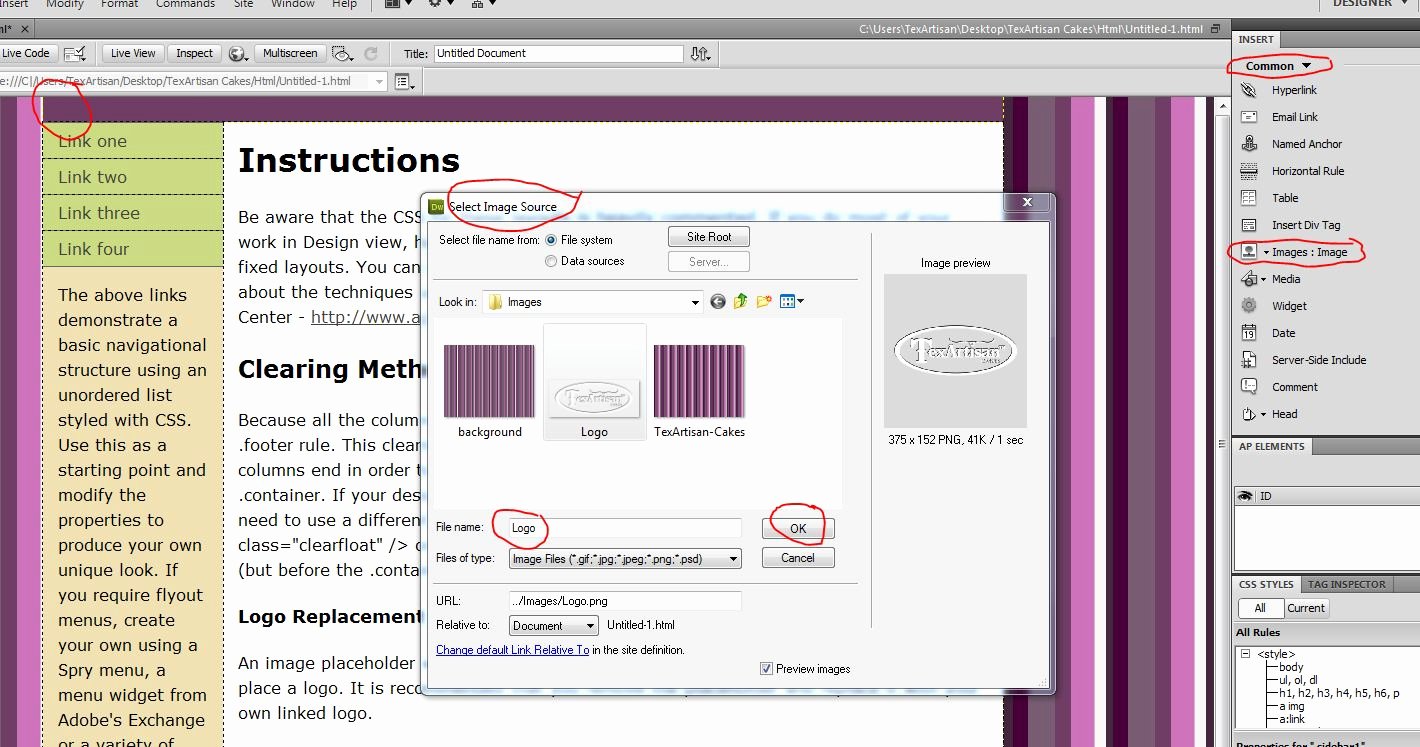
In our next article we'll look at how to program this behaviour so that hovering over one of the smaller thumbnails will pull up the larger image in the larger display area. Our images still retain the same names we gave them when we saved them in our images site folder. This ID isn't the same thing as the image name however it's just the ID we name it in Dreamweaver. Similarly our thumbnails have ID's of "T1, T2, etc" to denote these as thumbnails. Right now the large image has an ID of "Main" because we selected our main large image and then labelled this as Main to separate it from the smaller images. To give an image an ID tag, look for the ID space in the Properties panel at the bottom of Dreamweaver: But before doing this, it's important to give each image an ID tag so that when we begin coding the Behaviour, we'll be able to find each image.
#How to make a slideshow in dreamweaver cs6 code#
Now that all of our images are in place, we need to code the Behaviour. Then in the smaller table boxes below, we'll place a thumbnail in each box: In the large space now created, we'll then insert the large image of a car: To merge the upper rows, we'll highlight all of the ones we want to merge and in the bottom panel select the merge option (highlighted in red below) to merge these rows together. After pressing OK the table is inserted into our page: 3 columns worked for this gallery because we have 12 smaller images we need to accommodate and these will fit well into 12 columns. We used 8 rows because we're going to merge some of the top cells together to contain the larger image. For ours, we used a width of 600 pixels, adjusted the cell padding to 1 pixel to give some added space between the photos and used an 8 row and 3 column format. In here you must specify the amount of columns and tables required to create the table. To insert a table, go to Insert> Table on the top of Dreamweaver which will open up a screen like the one below: The trick to starting this is that you'll need two versions for each image you wish to include in your gallery: One larger image and one smaller image that will act as a thumbnail.Īn easy way to organize galleries on your webpage is to use a table.

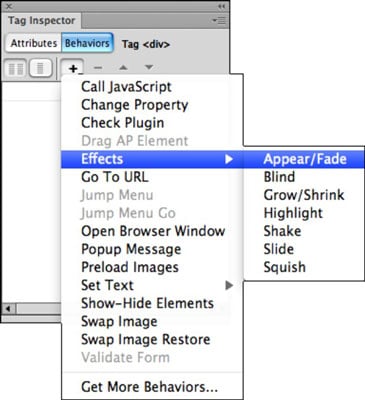
If so, this 13-minute tutorial is for you. We want our users to be able to hover over one of the smaller thumbnails and then have the larger image show up in the main display window. Are you new to the world of web developing Maybe youre not confident with Dreamweaver. In the gallery above, you can see there is a one main image in the center and some smaller thumbnails in the squares below. In this example, we need to create a simple gallery for a classic car festival: Show the next/previous slide: select the next/previous. Behaviours are a way of inserting special features onto a website without using overly complex Javascript or Jquery code. insert the first slide image ( the base image) into the document as a regular image give that first slide image an unique name select the BODY tag, apply the Trans Slide Show - Init behavior from the FlevOOware Trans Slide Show flyout in the Behaviors panel to the onLoad event. We need these fixed.In this article, we'll look at creating an image gallery in your Dreamweaver project by using something called a 'Behaviour'. Try Free Tour and then try Free Tour Straight, Free Tour Gay and Members. Need someone who can get rid of those errors. Dee Sadler Adobe Community Professional Adobe Certied Expert / Instructor Adobe Freelancer Program UI Strategist/Android/HTML/CSS geek for Sprint Dreamweaver and Fireworks CS5 videos for Total Training and Adobe TV (CS6) Hybrid. Photo Slideshow Creator 4. Creating applications fast for multiple screens with appearances of jQuery mobile, PhoneGap and Dreamweaver CS6.
#How to make a slideshow in dreamweaver cs6 serial key#
The Serial Key Of Adobe Dreamweaver Cs6 Usb Data Recovery Software With Serial Key. You can even add music as the background, and output slideshow video to share with others.

You can access it by going through: Make Photo Creatioins -> Slide Show. It provides a Slide Show Wizard to make Photoshop slideshows.
#How to make a slideshow in dreamweaver cs6 iso#
It’s contained to the users to extract, open, create, edit, mount, or convert ISO the CD/DVD/Blu-ray Disc image file format. It's easier to make slideshow with Photoshop Element than other editions.
#How to make a slideshow in dreamweaver cs6 license#
Had several people try to get it working there, but, get 400, 401 and 402 errors. With the product key such as a license activation Process. Ran for 17 years perfectly on Blue Gravity, but, got too large for the server, so switched to TMD Hosting.


 0 kommentar(er)
0 kommentar(er)
